API introduction¶
API allows you to use Rythmex programmatically. From birds prespective, it allows you to transcipt audio and video files bypass the web interface. This is useful if you want to integrate Rythmex into your own application or workflow.
So, let’s start!¶
First, you need to have an account (not subuser invited in the team) on Rythmex. Please use this link https://rythmex.com/register to register user. For API users we recommend to use direct registration, instead of Google or Facebook (but it’s up to you). Difference only that we make all tests on direct registered users.
Detailed documentation about API you can find in multiple sources:
ReDoc: https://rythmex.com/api/schema/public/redoc/ (well structured API endpoints documentation)
Swagger: https://rythmex.com/api/schema/public/swagger-ui/ (interactive API endpoints documentation. You can login and try API endpoints directly from Swagger)
Download YML file: https://rythmex.com/api/schema/public/ (YML file with API endpoints documentation, that you can use to generate your own documentation)
Lets dive little more in details!¶
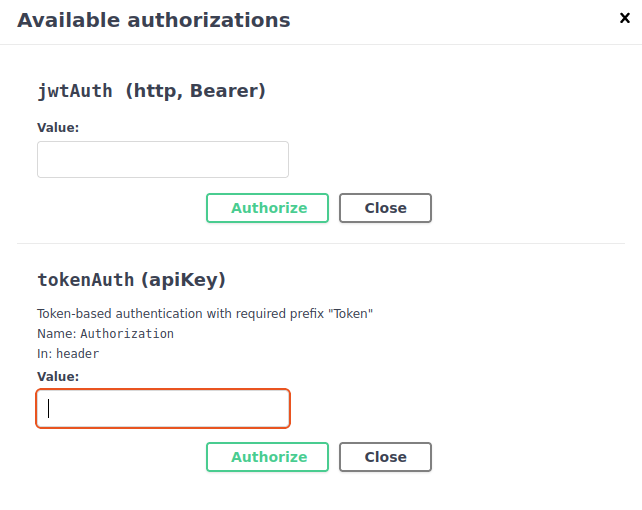
We have two types of Authorization:
JWT token
API token
JWT Token¶
Please use JWT token for API calls from client side (browser, mobile app, etc).
On the other hand is API token, that you can use for API calls from server side (backend, etc).
This is essential for your security, because you don’t want to expose your API token to the client side.
JWT token consist of two parts: access token and refresh token. Both of this tokens stateless (i.e. we don’t store them on our side).
Access token is short lived token (1 hour), that you can use to call API endpoints.
Refresh token is long lived token (7 days), that you can use to get new access token.
This is common practice for JWT tokens and many JS frameworks have built-in support for this.
API Token¶
API token is living till you rotate it manually. So, you can not expose it or use in some exposed to public places. Even browser headers only the place, where you expose it, it’s still unsafe. So please use it only on server side. It’s quite comfortable to use it on server side because you don’t need to rotate it every hour.
Let’s practice a bit!¶
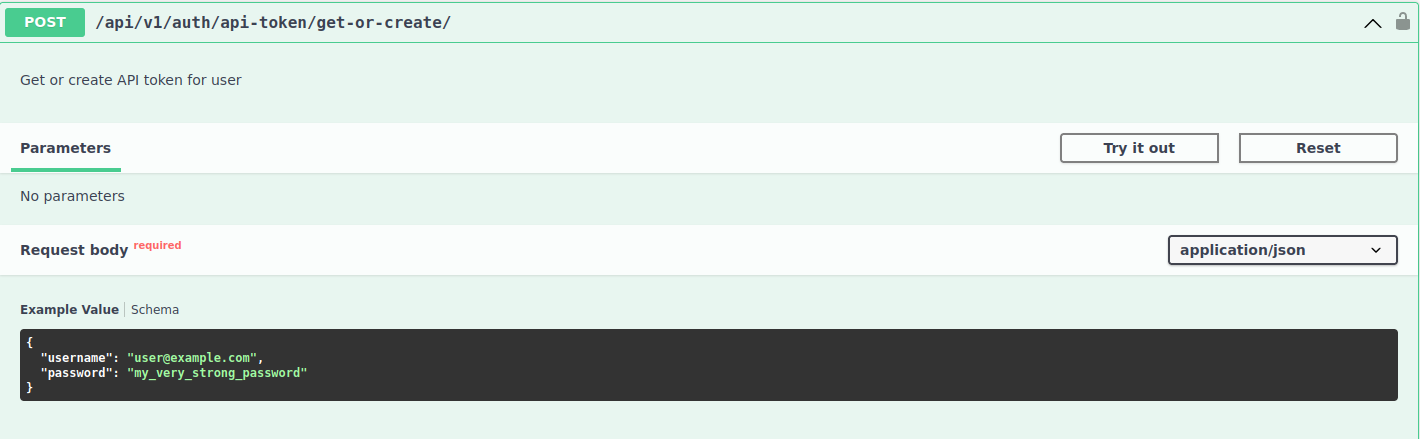
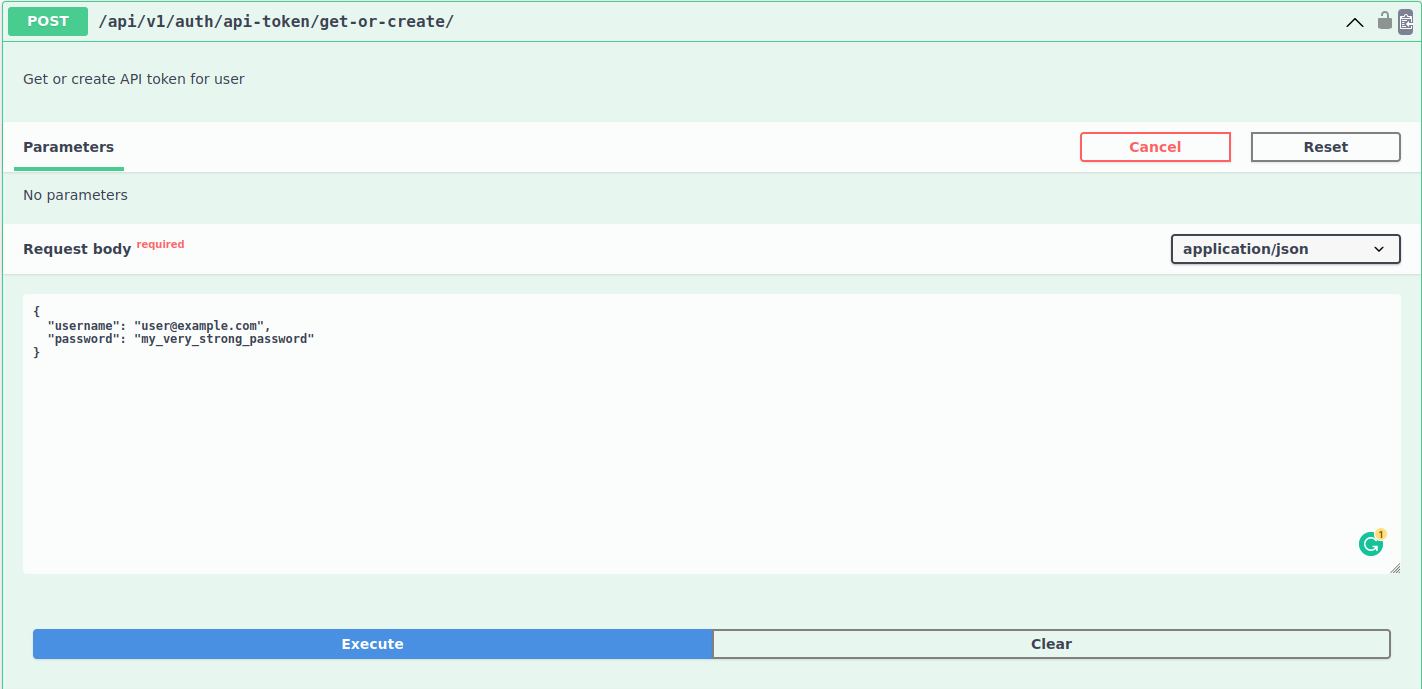
How it works?¶
To act as authorized user you need to pass your token in header of each request.
In case of JWT token it looks like: Authorization: Bearer <your_token>.
In case of API token it looks like: Authorization: Token <your_token>.
Congratulations! You are ready to use API!
What’s next?
Please read other topics in this documentation to get more information about API endpoints + each endpoint has description of how to use it.